
新版CPBL心得
介面使用性
一般使用者會注意到的部份
速度變快
如果你是像我常常要去看的人,感受最明顯的就是瀏覽速度明顯快很多,至少不像以前動不動覺得怎麼好像卡住了
整體介面變清爽了
這個比較主觀,但新版視覺的設計比較乾淨,至少不會傷害我的眼睛
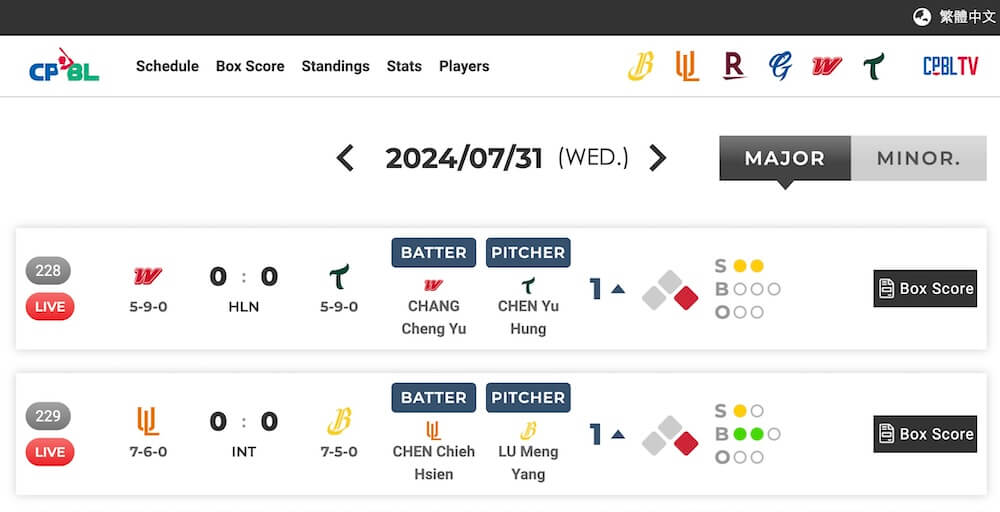
有做 RWD
以賽程為例,有三種尺寸的顯示方式 (Desktop,Pad,Mobile)
唯一比較要挑剔的是,為什麼平板的隊伍 Logo 反而不見了?
Boxscore
終於有 Play-By-Play 了 (掌聲),這樣就可以抓對戰成績了,但似乎只有近年的有,可能資料還在整理吧
Updated但資訊看起來沒有正規化,如果要抓的話要處理很多例外狀況 (by 野革團隊,感謝他們先踩雷
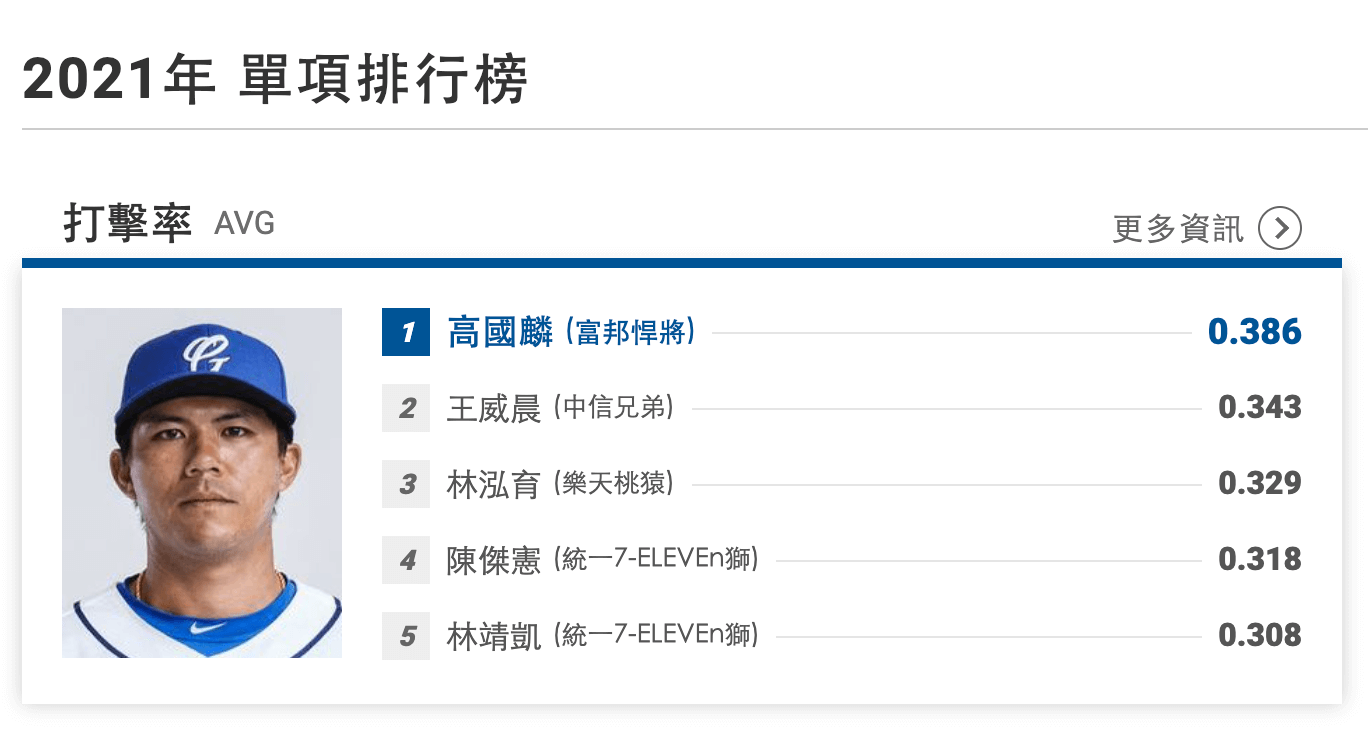
數據
排版比以前好看

點下更多資訊,有照當下的選項排序 (多至少),美中不足的在表頭按排序時,上面的 Url 沒有同步更換
用辭怪怪的
以前用英文簡寫有些怪怪的地方,我原本以為是英文的問題,原來改用中文也是有問題, 故四 跟 死球 雖然也不是看不懂啦…,被三振直接寫三振就好,打者難道會自己三振自己嗎,又不是 Ichiro (?
其它有些英文照翻中文的,我想可能是聯盟要體貼球迷吧
我說那個生涯記錄咧
猜猜如果要查生涯全壘打最多的是誰要怎麼查,我知道是張泰山,問題是查不到。不過倒是有個很有趣的歷年全壘打明細,可以查到每一年誰在幾月幾號的哪個球場,第幾局打了哪個投手的全壘打
但是沒有里程碑的記錄,例如 2020/06/06 朱育賢的聯盟第 10000 轟
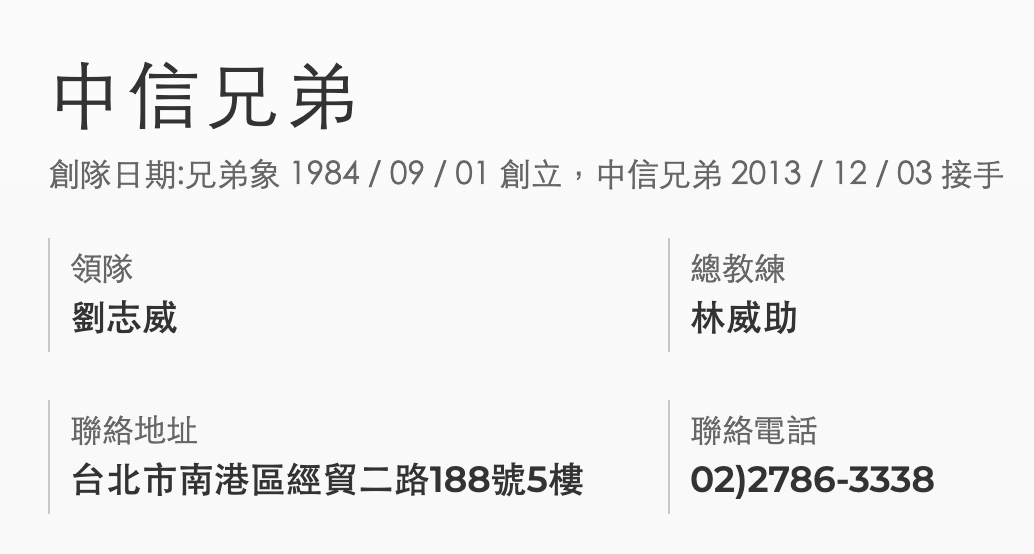
球隊介紹
先來看兄弟的,好像很正常

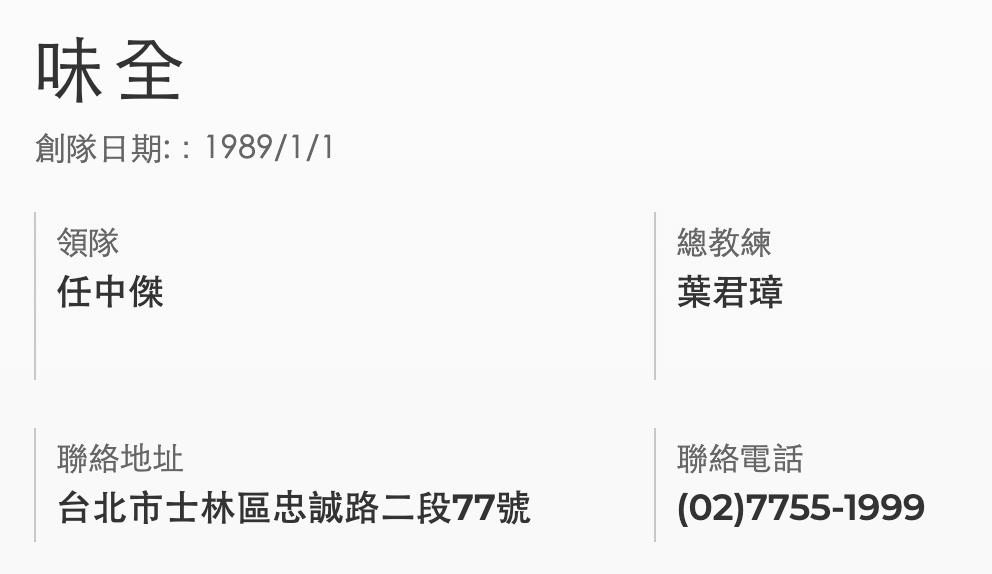
然後看一下味全

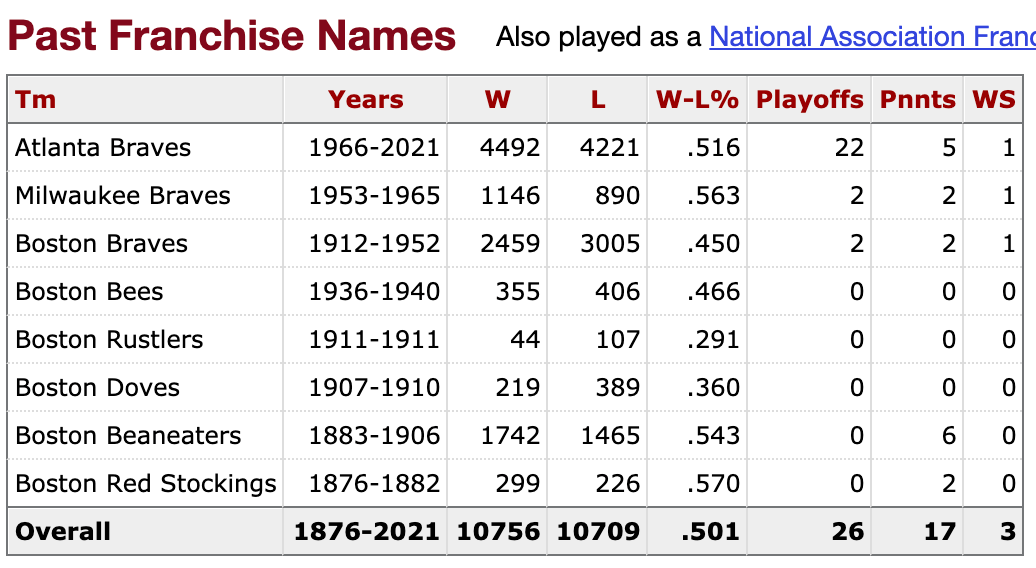
所以我說中間那段空白時間是跑到黑洞去了嗎? 這種東西不弄好,就不要說多重視歷史傳承,來看一下 BR 示範 Atlanta Braves 的歷史

球員列表
為什麼教練要放第一個,教練兼球員了嗎?
我說那個英文版咧
現在沒有了,連嫌棄的機會都不給
Updated後來有加上了,看起來不錯

技術細節
工程師才會注意的東西
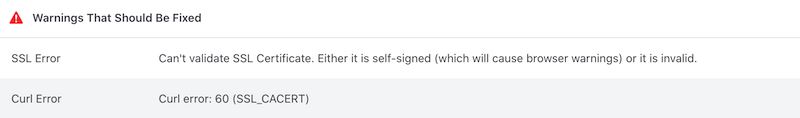
SSL
看起來好像是有了,但其實是用 self-signed certificate,堂堂一個官網,一年多花個一千塊買不好嗎 😂
所以在 FB 是沒辦法好好分享的,好可惜啊

Updated已更新了
對 SNS 非常不友善
假設上一個 SSL 的問題修好了,但分享時還是會覺得怪怪的,因為新版也完全沒有設定要餵給 SNS 的 Metadata
大部份的 Client-Side Rendering
看起來是用 Vue 改寫,混用 Server-Side & Client-Side Rendering,這樣會對爬蟲造成…大概 1% 的困擾。對聯盟來說,最主要的困擾會在於如果以後要支援英文版,在 SEO 上會有問題,除非你要針對爬蟲另外餵資料,技術上來講也不是不行
不過如果本來就沒打算做的話,當我沒講
Updated目前已有英文版,且是不同的網址
jQuery
我對 Vue 不熟,不過自從我用 React 之後就沒用過 jQuery 了
Updated看起來拿掉了,不過當初
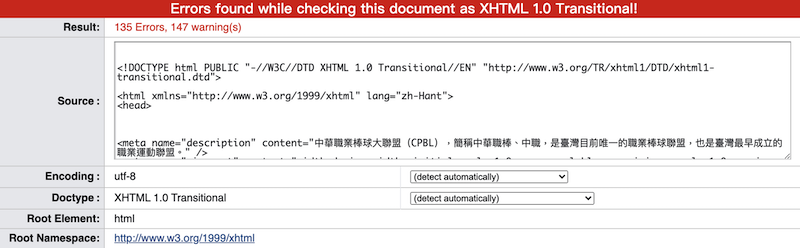
Doctype
為什麼堅持要用 html4 的 doctype?

然後 Validator 就會噴一堆錯誤
Updated看起來修正了
奇怪的 Footer

對不起,我笑了
Updated已修正了,既然有用 Server-Side Rendering,這個看起來不太需要
忘了換 favicon

這應該不可能是 CPBL 新的 Logo 吧
Updated已換上原本的 Logo 了
CDN
跟舊版一樣,用的還是 HinetCDN,我個人沒用過,不知道好不好,但中華電信員購網用 AWS

SEO
完全不考慮舊網址的 Redirect,真的是大破大立
整體來說我覺得這次改版還不錯啦,至少在速度跟視覺上有很大的提升,其它的看接下來會不會改進,畢竟改進不會一步到位的,有持續進步才是重點